How To Change Background Color Of Select2
In this tutorial, learn how to style a select dropdown box in CSS. The short answer is to use the 'appearance: none' CSS belongings that removes the overall default style including the pointer.
You can also employ the CSS property 'overflow: hidden' to change the arrow of the select dropdown box. Allow's find out the different methods to style the select box with the examples given below.
How to Style a Select Dropdown Box in CSS
You can change the background, font size, the color of text, add borders, and other properties to style the select dropdown box using CSS properties. It'southward easier to style CSS every bit given in the example below.
Exam it Alive
| one ii 3 4 5 6 7 8 9 10 11 12 thirteen 14 xv 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <style> select.mySelect { background : #20d492 ; color : #fff ; padding : 0 10px ; font-size : 22px ; } select.mySelect option { color : #000 ; padding : 0 10px ; } </fashion> <strong> Default dropdown</strong><br><br> <select> <choice> Select Your Option</option> <option value ="Republic of india">India</option> <option value ="U.s.">U.s.</option> <option value ="UK">UK</option> <selection value ="Canada">Canada</option> <option value ="Germany">Federal republic of germany</choice> </select> <br> <br> <stiff> Dropdown later styling</potent><br><br> <select class ="mySelect"> <option> Select Your Option</option> <option value ="India">India</choice> <option value ="US">US</pick> <choice value ="UK">UK</option> <option value ="Canada">Canada</selection> <selection value ="Germany">Frg</option> </select> |
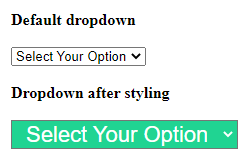
Output

The above example shows the added background, the color of the text, and the font size of the select box.
However, yous cannot modify the default with these CSS properties. Permit's find out the below methods to change the default pointer of the select box.
Modify Select Dropdown Pointer Using 'appearance: none' in CSS
The default select box contains an arrow that shows the dropdown in a course. However, you can change the select dropdown arrow using the CSS property 'advent: none'. It removes the overall style of the select box. After that, yous tin add together your style to the select box as per your requirements.
Yous can add font crawly icons in identify of the select box arrow. After that, you lot can modify the color and font size of the font awesome icon to friction match it with your select dropdown box.
Test information technology Alive
| one two three 4 five 6 seven 8 ix ten eleven 12 13 14 15 16 17 18 19 xx 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 l 51 52 53 | <style> select.mySelectArrow { -webkit-appearance : none ; -moz-advent : none ; advent : none ; groundwork : #20d492 ; color : #fff ; width : 100% ; padding : 10px 20px ; font-size : 22px ; } select.mySelectArrow choice { color : #000 ; padding : 0 10px ; } .select:later on { content : '\25BC' ; position : absolute ; top : 0 ; right : 0 ; bottom : 0 ; font-size : 25px ; border : 1px solid #565656 ; background : #0e7b53 ; color : #fff ; padding : 11px 15px ; pointer-events : none ; } .select { position : relative ; width : 300px ; } </style> <stiff> Default dropdown</strong><br><br> <select> <option> Select Your Option</option> <choice value ="India">Bharat</pick> <selection value ="Us">US</pick> <option value ="UK">United kingdom of great britain and northern ireland</pick> <pick value ="Canada">Canada</option> <option value ="Germany">Germany</option> </select> <br> <br> <strong> Dropdown after styling</potent><br><br> <div class ="select"> <select class ="mySelectArrow"> <choice> Select Your Option</pick> <option value ="India">Republic of india</choice> <option value ="US">US</option> <option value ="Uk">Great britain</option> <option value ="Canada">Canada</pick> <pick value ="Deutschland">Germany</option> </select> </div> |
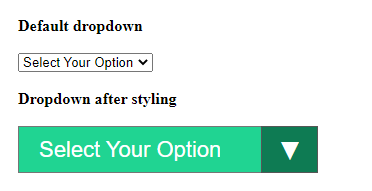
Output

The above output shows the changes dropdown arrow and the added font awesome icon to information technology.
Add Epitome In Place of Arrow Using 'overflow: hidden' in CSS
In addition to the above methods, you can also add the background prototype in place of the select dropdown arrow using CSS. To add together the prototype in place of the arrow, y'all accept to employ the CSS property 'overflow: hidden'.
You have to first place the select box within the <div>. Later on that, add together width to the select box and width to the parent chemical element 20px less than the select box. Also, add together CSS property 'overflow: hidden' to the div element.
Now, you can add the background epitome in place of the select box arrow. Come across the instance given below to learn the method.
Test it Live
| 1 2 3 4 v 6 seven eight 9 10 xi 12 13 14 fifteen 16 17 18 19 20 21 22 23 24 25 26 27 28 29 xxx 31 32 33 34 35 36 37 38 39 xl | <style> .SelArrBg select { background : transparent ; width : 292px ; padding : 10px 20px ; font-size : 22px ; border : 1px solid #ccc ; } .SelArrBg select selection { colour : #000 ; padding : 0 10px ; } .SelArrBg { width : 272px ; edge : 1px solid #636363 ; overflow : hidden ; background : url ( https : //tutorialdeep.com/images/down-pointer.png ) 240px 4px no-repeat #ddd ; background-size : 22px ; } </mode> <strong> Default dropdown</potent><br><br> <select> <pick> Select Your Option</choice> <option value ="India">India</option> <option value ="The states">Us</pick> <option value ="UK">UK</option> <option value ="Canada">Canada</option> <pick value ="Federal republic of germany">Germany</option> </select> <br> <br> <strong> Dropdown later on styling</stiff><br><br> <div class ="SelArrBg"> <select> <option> Select Your Option</option> <option value ="India">Republic of india</option> <choice value ="US">US</option> <option value ="UK">United kingdom of great britain and northern ireland</option> <pick value ="Canada">Canada</option> <choice value ="Germany">Germany</option> </select> </div> |
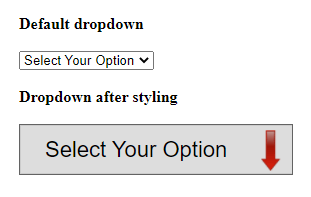
Output

The above examples show the select box with added background image in place of the dropdown pointer. You tin add any background epitome of your choice equally per your requirements.
You May Also Similar to Read
- How to Open Dropdown on Hover Using jQuery and JS
- Evidence/Hide Div On Dropdown Selected Using jQuery
- How to Show Bootstrap Dropdown Card on Hover
- Change Image On Dropdown Select Option Using jQuery
Source: https://tutorialdeep.com/knowhow/style-select-dropdown-css/
Posted by: peaseandided.blogspot.com

0 Response to "How To Change Background Color Of Select2"
Post a Comment